
by davidlecours | Dec 13, 2016 | Web & Digital
I too was confused, overwhelmed and scared of Google Analytics. Since the antidote to fear is knowledge, I wrote this post to help me, and you, understand how to use this essential tool. With the following advice, you can start slow, gain a basic understanding, and grow from here. Google Analytics is a tool that all A/E/C Marketers need to use in our increasingly digital world.

Why AEC Firms Should Use Google Analytics?
I like Google’s answer on their website: “Google wants you to attract more of the traffic you are looking for, and help you turn more visitors into customers.” I recognize that few, if any, A/E/C firms use e-commerce to instantly sell your services. But, relationships can, and do, begin online. A more realistic goal is to begin a relationship with a visitor by sharing your firm’s expertise and then asking the visitor to sign up for your email list, or blog. Google Analytics helps you continually refine your content to attract clients and talent that value your point-of-view.
To help you attract the right leads, here are questions you should be asking, that Google Analytics can help you answer:
- Who is visiting my site?
- Who is driving traffic to my site?
- Which content are they consuming on my site?
- How are they engaging with that content?
- What can I do to make their experience better?
I’ll take you “behind the curtain” with Google Analytics screenshots to answer the above questions for this site, lecoursdesign.com.
“The value of your website will grow as you regularly draw actionable conclusions form your measurement that help you to improve it.” ““ Chris Butler, author of A Strategic Web Designer.
Installing Google Analytics
If you already have Google Analytics installed, skip this section.
Even if you aren’t ready to use Google Analytics, you should install the tracking code in your website to begin to accumulate data. If you are in the process of creating a new website, you should definitely install Analytics in your old site so you have a baseline to compare the performance of your new site. Analytics is free, it’s invisible to your site visitors, and easy to install so you have no excuses for not having this useful tool.
- Go to http://www.google.com/analytics/
- In the main Navigation, click “Analytics,” then the “Sign Up For Free” button
- You’ll receive a tracking ID, something like UA-4878833
- If you have use WordPress as your Content Management System, install the plugin: Google Analytics for WordPress by MonsterInsights
- Copy and paste the tracking ID into your plugin
If you don’t have a Content Management System, then you’ll need to install a snippet of code, that includes your tracking ID, just before the </head> tag in each page you’d like to track. There is more info about how to do this here on the Google Analytics Website. Or you might need your friendly web developer to help you with this.
The Analytics User Interface and Key Terminology
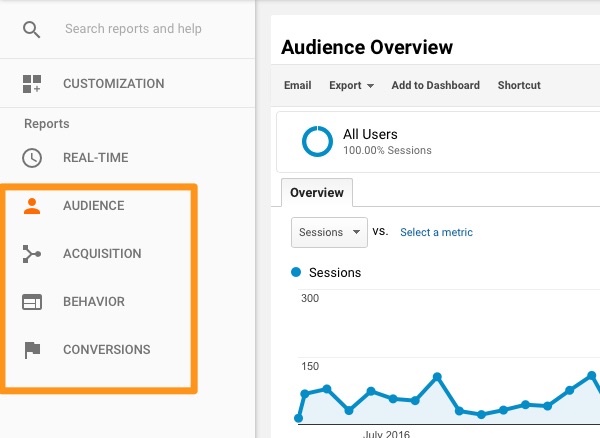
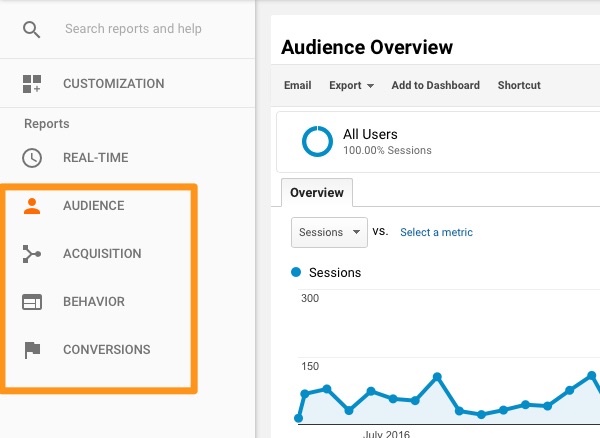
In the left hand navigation, there are four main buttons you should know:
AUDIENCE reports help you understand your users.
ACQUISITION reports explore where your users come from.
BEHAVIOR reports summarize what your users do after they arrive.
CONVERSION reports show how well you’re doing against goals or revenue.

Audience Overview
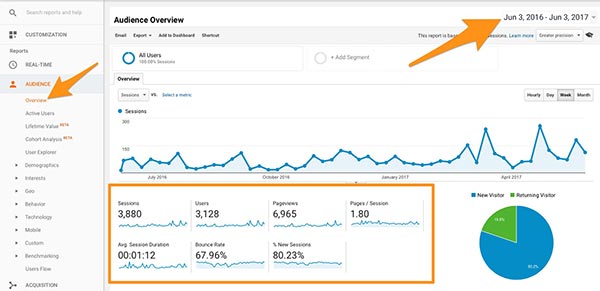
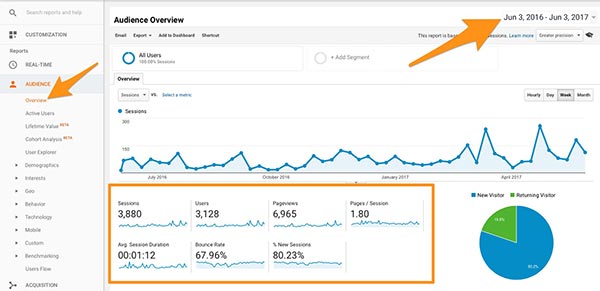
One of the first reports you’ll want to view is Audience > Overview, but first, you’ll need to know some key data point terminology (and my thoughts on their usefulness). This is a real report for this site, over the last year, with the numbers (in italics) for reference.

Sessions (3880) – Total number of Sessions within the date range. A session is a period time a user is actively engaged with your website.
Users (3128) – Users that have had at least one session within the selected date range. Includes both new and returning users. The pie graph in blue and green designates returning visitors (19.8%) vs. new visitors (80.2%).
Just because Google puts Sessions and Users front and center doesn’t mean it’s the most important data point. These are good to track for basic growth of your site traffic and may be good for your ego. But remember, the purpose of your site is not to bring mass visitors to your site; it should be to bring targeted prospects to your site and convert them to sign up for your mailing list.
Pageviews (6965) – Pageviews is the total number of pages viewed. Repeated views of a single page are counted.
“Traffic is meaningless; action is everything.” ““Mark O’Brien, author of A Website That Works
Pages/Session (1.80)
The average number of pages viewed during a session on your site. Repeated views of a single page are counted. This is simply Pageviews (6965) divided by Sessions (3880). This important metric helps to measure how deep a visitor is going into your site. We can assume the higher this number, the deeper a visitor is engaging with your site. Anything above 2 pages per visit is considered good.
Average Session Duration (00:01:12)
The average time duration a visitor stays on your site from when they land to when they leave. Time spent indicates engagement so longer = better. Anything greater than 2 min. per session is decent.
Bounce Rate (67.96%)
Percentage of users that enter your site and leave (bounce) after visiting only one page. Remember that this is an average across all pages. So, it’s more useful to drill down into specific pages to see where visitors are bouncing. For example, a high bounce rate (anything higher than 40%) on a Home, About, Services or Projects page is problematic. But a high bounce rate on a Contact Page is fine because visitors may come directly to this page to get your phone number or address and then leave. As you add valuable content to your blog (and you should), your bounce rate will probably increase because users may search and find your article, read it, be satisfied, and then go on with their day.
Start With Only These Three Reports
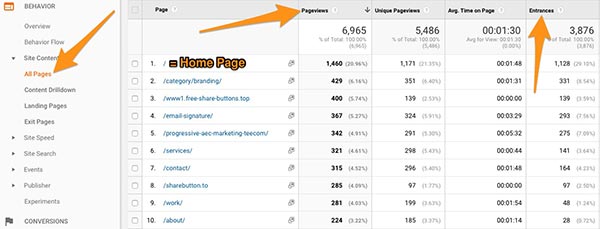
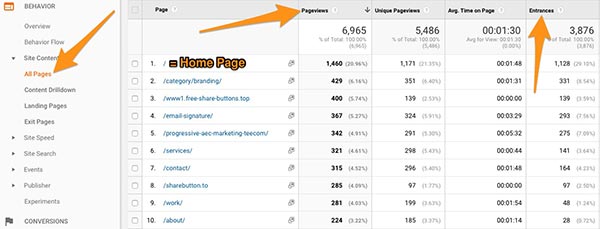
1. Behavior > Site Content > All Pages

This report shows which pages on your site are the most popular as measured by Pageviews. You can also view average time spent on specific pages here. While most visitors will enter your site through your home page, “Entrances” can help you determine what other pages visitors are entering on. Look at the top “Entrance” pages of your site and think about what would be the visitor’s impression if they entered your site through that page. Does your navigation allow the user to easily visit related, or other pages?
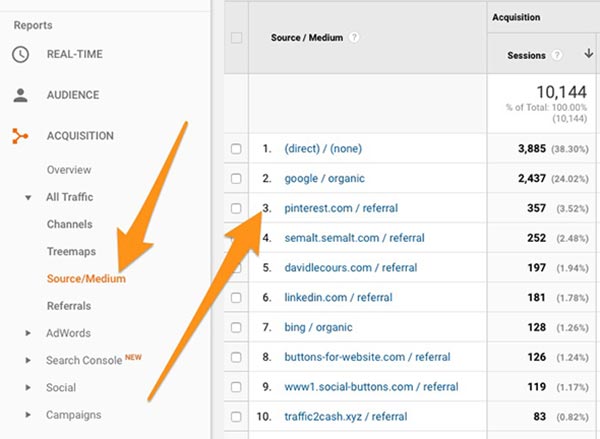
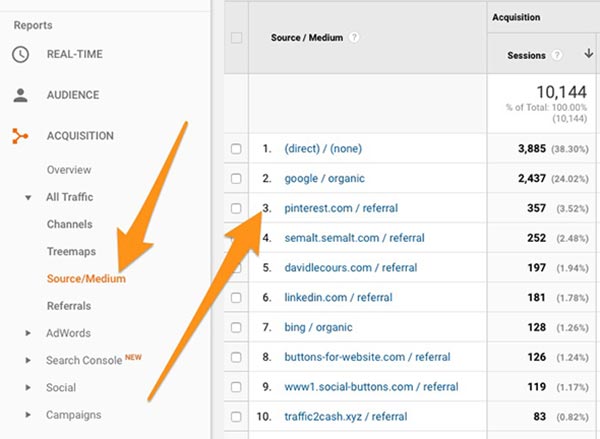
2. Acquisition > All Traffic > Source/Medium

Shows which sources on the internet are referring visitors to your site. Since Pinterest is my top referrer, I know that I should pay attention to promoting my site on Pinterest. Google/Organic means organic (non-paid) search using Google. (Direct) / (none) means that visitors are keying in my URL “lecoursdesign.com” directly (no referring sites and no search).
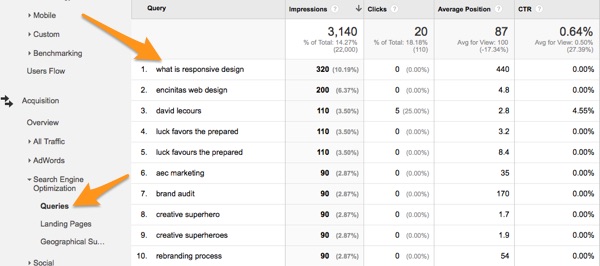
3. Google Webmaster Tools > Search Console > Search Traffic > Search Analytics

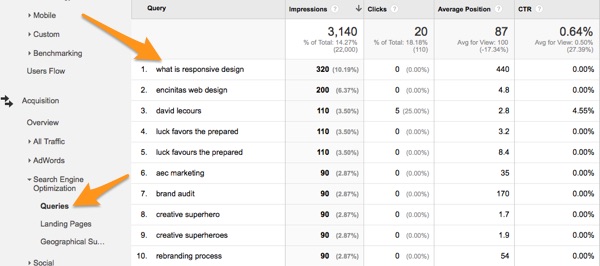
Search Queries
This report shows you what search phrases visitors use to find your site. Since the goal of Search Engine Optimization (SEO) is to attract visitors to your site who are unaware of you (they already know your brand name), pay attention to non-branded keywords. Non-branded keywords contain no reference to your brand name, but are hopefully geared towards your expertise. If your top keywords don’t match what your expertise, then re-work your Titles and Keywords in your SEO. Since “what is responsive design” is the top search phrase for my site, I should make sure I have a blog post related to this topic. I do, here. Note: You’ll access this report through Google Webmaster Tools , not Google Analytics.
Make it a Habit
Create a recurring event (monthly) in your Calendar to spend 20 minutes reviewing your analytics. You can export data easily if you like. Look for trends over a period of time to keep your finger on the pulse of your website. An example of this would be to measure which types of content your visitors are consuming the most (measured by Pageviews) on your blog. This gives you data for decision making on which subjects to write about in the future.
Whenever you make tweaks to your website, be sure to archive what you did, and when, so you can measure how these tweaks affect your website. It’s best to make tweaks one at a time so you can isolate the reason for changes in your website performance.
There were certain assumptions you made when building your site. Google Analytics allows you to prove or disprove these assumptions. It also allows you to respond to usability patterns that you didn’t anticipate. Think of your website using the Japanese concept of kaizen, or continual improvement. This will extend the life of your current site and make it an increasingly powerful marketing tool for your firm.

by davidlecours | Jun 20, 2016 | Web & Digital
Unlike yogurt containers, AEC websites don’t have an expiration date. But they should. Every single new client, employee, or teaming partner will pass through your website. You can’t allow the first impression of your firm to be spoiled. So, it’s critical to keep your site fresh. Web years are like dog years (you have to multiply by seven) because web technology is constantly evolving.
How do you know when it’s time to redesign your site? Here are the top 5 symptoms LecoursDesign sees when A/E/C firms hire us to update their site. A properly designed site will eliminate these maladies to help your firm attract great clients and talent.
1) Your Site Lacks a Content Management System (CMS)
You may have a new project, person or press release that you want to add to your site. You know how easy it is to make these simple updates on your personal blog (or so you’ve heard). So, it’s frustrating that making simple content updates on your firm’s website requires you to hire your web designer to make these changes. Your web designer is busy so it takes a couple weeks and costs you more than it should. There has got to be a better way.
Solution: There is a better way. Develop your site to be built on a Content Management System (CMS). A CMS is an easy-to-use back end to your site that allows you to make content updates without having to know code. Some of the most popular CMS platforms are WordPress, Drupal and Joomla.
2) No Blog
Your site may have a News category because it sounded good at the time, but nobody in your firm is responsible for updating this section. As a result, the latest news item is dated 2009. This communicates that your firm hasn’t accomplished anything noteworthy since the previous decade. Or, maybe you have Thought Leaders in your firm who are speaking at conferences or writing articles or white papers but that content dies after being delivered. You never recoup a return on the investment of preparing the article or presentation.
Solution: Your thought leadership content should live indefinitely on your website in a blog. This will boost the likelihood that a prospective client will find your firm when Googling for topics covered in your blog posts. Experts call this Content Marketing, an effective way to move a prospective client from getting to know, to like, to trust your firm.
3) Small and Crowded Above The Fold
An early web myth was that all content on a web page needed to be visible within the browser window. This was the equivalent of the newsstand days when top stories had to be “above the fold” of a newspaper to be noticed. Websites aren’t newspapers, they should be interactive. Today, with finger swiping and mouse track-wheels, users expect content to be presented in a generously spaced, vertical orientation for a pleasant viewing experience. With great writing and compelling imagery, users will scroll to engage with your content.
A site crammed in the upper left corner, or a site that features only small type and photography is a dated site. Websites used to be no more than 800 pixels wide to ensure fast loading for those on dial-up modems and with small screens. Your clients now use broadband and have bigger monitors and browser windows so it’s time to grow the size of your site.
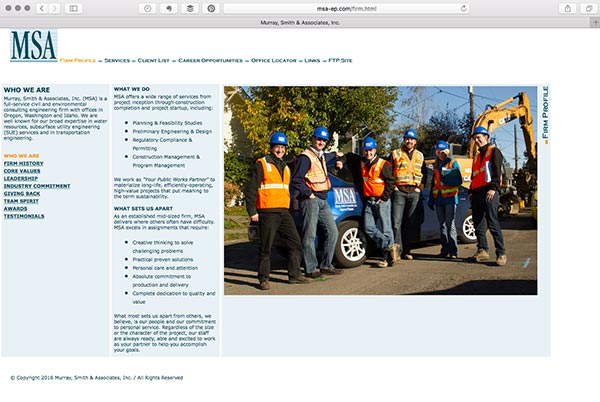
Before (below: small and crowded into the upper left corner)
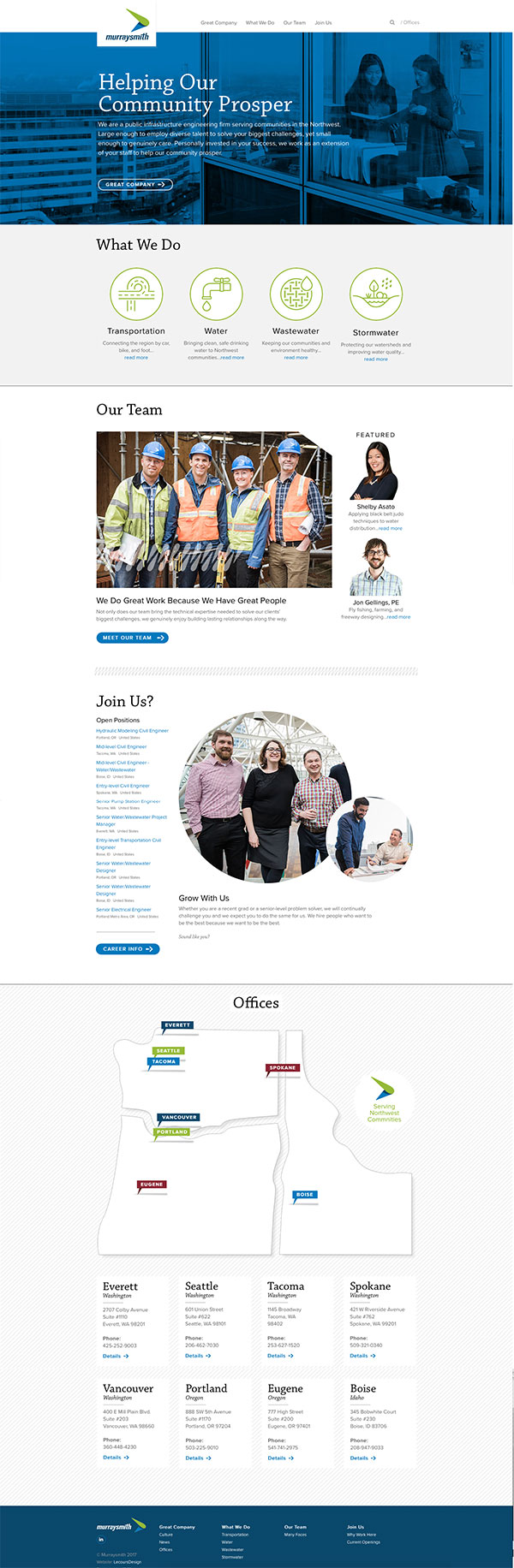
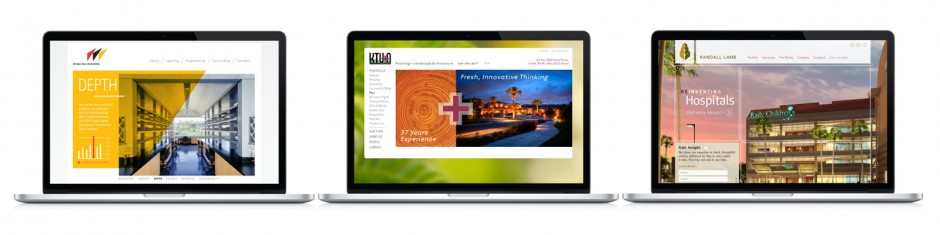
After (below: pleasant scrolling experience)
murraysmith.us designed by LecoursDesign.
Solution: Redesign your site to be from 960 pixels wide to full-width. It should re-center, or scale, as you increase the size of your browser window. Better yet, it should utilize responsive technology to respond to the screen size.
4) A Dated Vision
If your site communicates where your firm was three years ago, not where it’s going to be in three years, it’s time to update your site. There is a good chance that the strategic direction of your firm has evolved since you created the last version of your site. You may be pursuing new markets, have new leaders or projects, or offer new services. An effective site is a beacon that transmits your strategic plan three years into the future.
Solution: Great clients and talent are attracted to firms that have a clear vision of where they are headed. Update the copywriting and design of your site to look forward, not backward.
5) Mobile and Tablet Unfriendly
Our experience is that 20″“30% of your web traffic will come from mobile and tablet users. Theses are nice people and deserve a great user experience. So, don’t force them to pinch in and out to view your site on their smartphone. Or, if your current site is uses Flash, it isn’t even viewable on iOS devices (iPhone and iPads) unless the designer created an alternate iOS friendly site. Another issue with your current site may be that the navigation or design elements depend on rollovers or clicks of a mouse. This creates a problem with phones and tablets, where the primary user interface is touch, not a mouse.

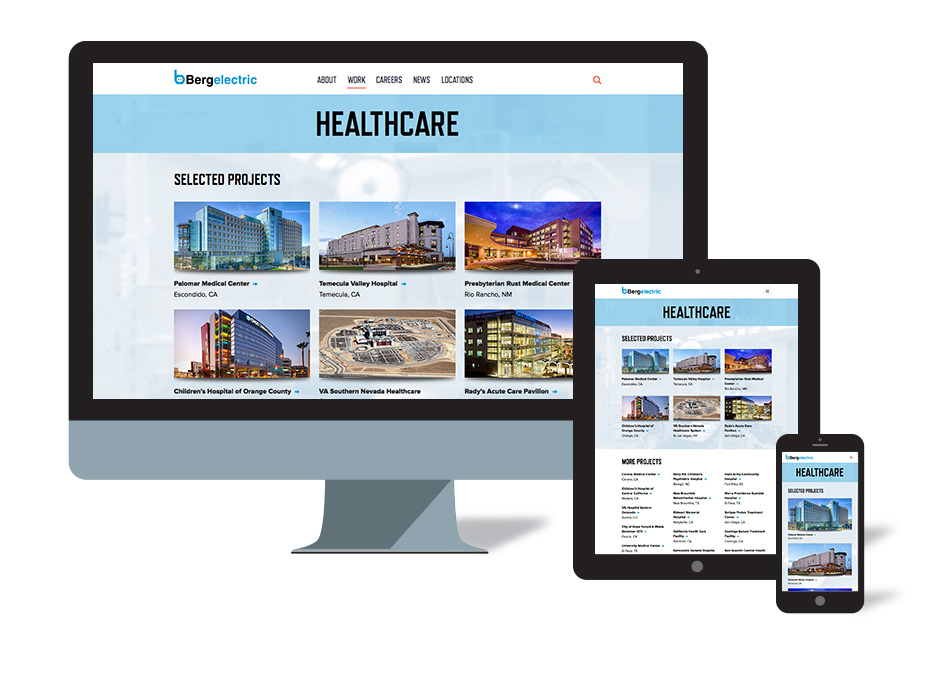
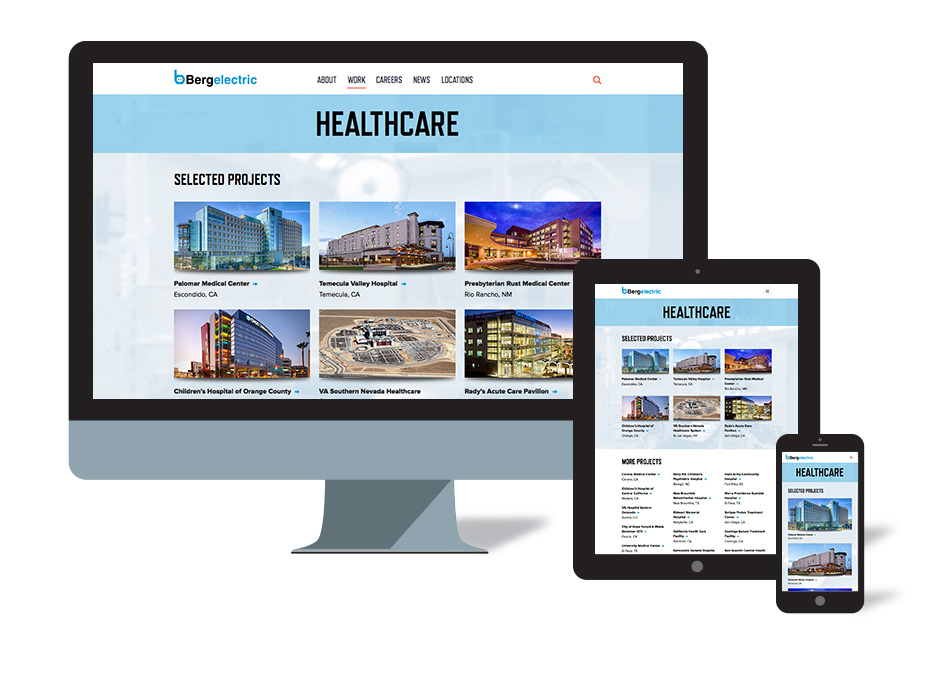
Solution: Your new site should feature responsive design. In the olden days (five years ago), firms would create three separate versions of their site: desktop, tablet, and mobile. This was a pain to manage three separate URLs while making site updates in triplicate. Today, you can have one URL and one site that responds to provide a great experience regardless of viewport size. As seen in the Bergelectric site above, the type and imagery will fluidly respond for mobile, tablet and desktop viewing.
Websites should be considered a living entity. As such, they have a lifecycle. If any of the above symptoms are present in your site, then your site is in decline. It’s time to speak with your
friendly web consultant to audit your site for a recommendation on how to proceed.
by davidlecours | Aug 18, 2015 | Presentations, Web & Digital
Your Game Show Hosts: David Lecours and Josh Miles
You can click through our slide deck below. To download slides, click on the “view on slideshare” button lower left.
Best Practice A/E/C Websites
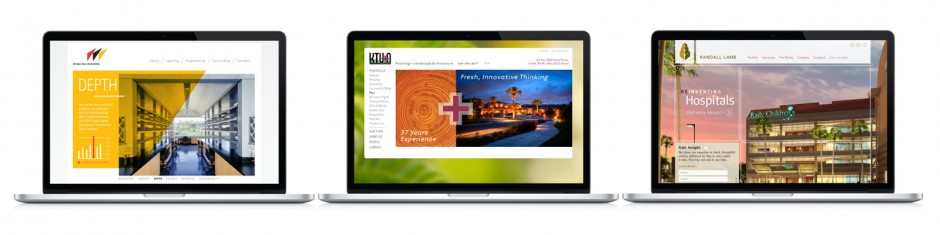
http://www.psomas.com
http://www.bergelectric.com
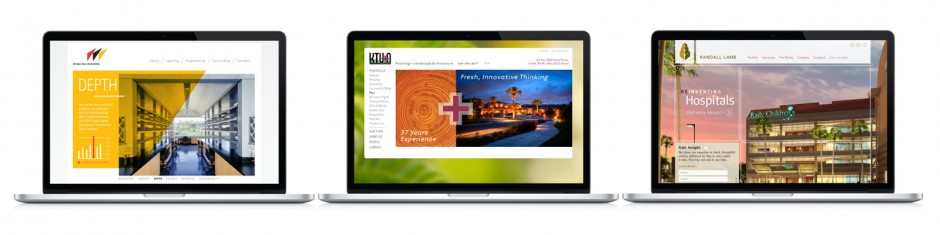
http://www.randalllamb.com
http://www.ktua.com
http://www.mwalleng.com
http://www.moonmayoras.com
http://www.array-architects.com
http://www.tylin.com
http://populous.com
http://www.dpr.com
http://www.arup.com
http://www.stantec.com
http://www.clarkconstruction.com
http://www.kpf.com
http://coarchitects.com
http://hok.com

Other Sites Shown in Session
http://www.davidlecours.com
http://milwaukeepolicenews.com
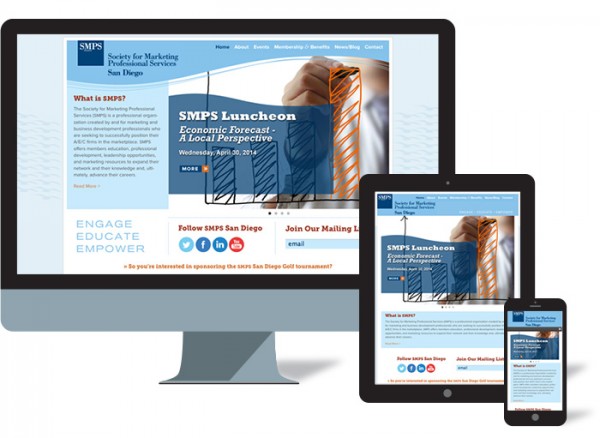
http://www.smpssd.org
http://www.nurun.com/en/
http://www.carrierjohnson.com

Content Marketing Articles For A/E/C Firms
Why AEC Firms Must Use Content Marketing
AEC Content Marketing: How To Get Started
A/E/C Firm Website Articles
5 Symptoms of an Expired Website
Why Your Next AEC Firm Website Will Use Responsive Design
I’m No Longer Scared of Google Analytics
4 Functions AEC Websites Must Serve
SEO for AEC Firms
The Website Development Process
Should You Include People On Your AEC Website?
Other Website Resources
http://moz.com
http://www.smashingmagazine.com
https://typekit.com
http://www.typography.com
For more about LecoursDesign web & digital services, click here.

by davidlecours | Oct 22, 2014 | Web & Digital
Surfing Instructors: David Lecours and Josh Miles
You can click through our slide deck below. To download slides, click on the “view on slideshare” button lower left.
Best Practice AEC Websites
http://www.psomas.com
http://www.randalllamb.com
http://www.ktua.com
http://www.mwalleng.com
http://www.geoconinc.com
http://www.moonmayoras.com
http://www.array-architects.com
http://www.tylin.com
http://populous.com
http://www.dpr.com
http://www.arup.com
http://www.sellen.com
http://www.stantec.com
http://www.clarkconstruction.com
http://www.kpf.com
http://coarchitects.com
http://hok.com

Other Sites Shown in Session
http://www.davidlecours.com
http://www.teehanlax.com
http://milwaukeepolicenews.com
http://www.smpssd.org
http://www.nurun.com/en/
http://www.carrierjohnson.com

Content Marketing Articles For AEC Firms
Why AEC Firms Must Use Content Marketing
AEC Content Marketing: How To Get Started
AEC Firm Website Articles
5 Symptoms of an Expired Website
Why Your Next AEC Firm Website Will Use Responsive Design
I’m No Longer Scared of Google Analytics
4 Functions AEC Websites Must Serve
SEO for AEC Firms
The Website Development Process
Should You Include People On Your AEC Website?
Other Website Resources
http://moz.com
http://www.smashingmagazine.com
https://typekit.com
http://www.typography.com
Resources at Miles Design
http://milesdesign.com/surf
To purchase an extended training video of David and Josh presenting Surfing Lessons: The Next Wave of AEC Websites, click here.
For more about LecoursDesign web & digital services, click here.
Reward for Scrolling This Far: embarrassing photo of David Lecours at 15


by davidlecours | Feb 22, 2014 | Web & Digital

Having a “People” section on your website is essential. People do business with people they know. So it continues to surprise me that there is any question about including your people on your website. AEC marketing is built on relationships. While client prospects can have a relationship with your brand, this best occurs after an introduction by your people. In this digital age, prospects want a human connection before considering hiring your firm.
Including People on your website inspirers a lot of questions. In this post, I’ll answer those I’m asked most frequently.
Who should we include in our People section?
Those in your firm with client contact. Typically this means Project Managers and above, plus everyone in Marketing and Business Development.
What if these people leave our firm?
Then you take them off your website using your content management system. This is trickier if you have group photos. If the group photo is of 4 or more people, and one of them leaves, then keep the photo. After all, the person leaving did work at the firm at the time of the photo.
Won’t our competitors steal our best employees?
Your competitors already know who your best employees are. Seeing your staff on your website isn’t going to make them any more desirable. Your employees are already on LinkedIn. They should also be visible in the industry by developing relationships. Keeping employees off your website to prevent them from leaving the firm is a myth. Trying to hide staff from competitive predatory poaching does more harm than good.
Should we include people’s photos?
Yes. Human beings like to look people in the eyes to get to know them. Adding a face to a biography makes that person real, more authentic and approachable when a prospective client sees that person at a networking event. Nobody expects your staff to be supermodels, so don’t worry about people being them photogenic enough.

Corporate headshot or casual friday photos?
Both. Provide several photos to communicate a person’s diversity. Ultimately, photo style depends on the culture of your firm. Or even more importantly, the culture of your target clients.
What about video?
If a photo is a thousand words, then video is 10,000. Video is a powerful way to communicate what someone will be like to work with. It provides a great opportunity to tell that person’s story. Not everyone is comfortable speaking on camera like Ron Burgundy. But there are other options. Try voice-over with project photos or favorite things combined as a slideshow. Stalwart PR, cleverly used video of employees talking about the strengths of their co-workers. Think video testimonial, but instead of coming from a client (which isn’t bad either), the praise comes from co-workers.
Should we include a bio?
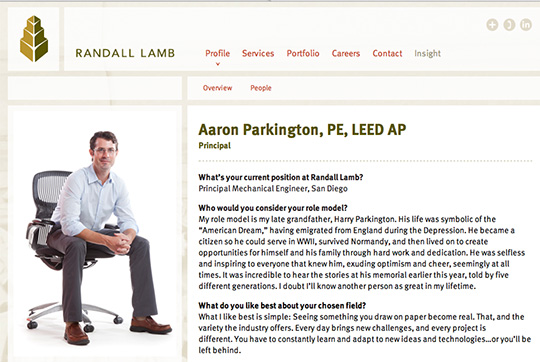
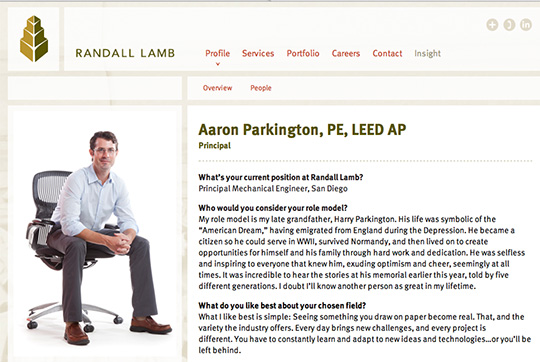
I prefer a short introduction to the person with the ability to “Read More” or download a PDF Bio. The download can be helpful for teaming scenarios. Simply listing a person’s achievements like a resume is dull. I recommend a story with more of a narrative arc to make an emotional connection. Another technique I’ve used effectively is an interview format like you’d see in a magazine. You include custom questions per person, and feature their best answers (as seen below in the Randall Lamb site we designed).

What should we call this section?
Call it something consistent with the culture of your firm. You can be clever, but not cryptic. It should be easy for visitors to find this section as part of your top-level navigation. I’ve seen this section titled as People, Team, Staff, Leaders, About Us (I’d reserve this title for about the firm), Leadership, Talent, Management, etc.
Having a People section on your website is another great tool for prospects to get to know, like, and trust your people, and thus, your firm.

by davidlecours | Jan 7, 2014 | Experience Marketing, Web & Digital
Pro Surfing Tips: What the New Wave of Websites Means for AEC Marketers
Surfing Instructors: David Lecours and Josh Miles
SESSION OUTLINE
Intro
- Introducing today’s surf instructors
- Social Handles & Hashtags
- CTA ““ where to get the slides, links, downloads, and handouts
Why – Why Have a Website?, Why This Session?
- A brief perspective of AEC websites
- Why this session? Why have a website?
- 4 Functions: Attract, Demonstrate, Connect, Convert
- Wipeout: The gnarliest mistakes online today.
What – What Is The New Wave Of Websites?
- A new wave is on its way””are you ready to ride?
- What’s NEW for AEC websites?
Examples, and case studies of some of the hottest trends:
Content Management Systems
Responsive Design
Simplified Navigation
Going Vert (Scrolling), Parallax Scrolling
CTAs & Lead Generation
Graphic Design Trends
- Marketing Automation
Cross-channel marketing
- Beyond text and photos: content that scores big with prospects, SEO
- Respect the environment: Today’s digital ecosystem
- Q&A, Comments
How – How To Create Your Next Website
- Ding Repair (fix it up) or New Board (whole new website)?
- Lifecycle of a website
- Assembling your surf team:
Getting the right team on board
Selling a new website to your team
Leading the content charge
- Assembling the right surf instructors
When to go outside for help
- Process: Planning, prototyping, design, content, & coding
- Measurement: How long? How much $?
What To Budget, Calculating ROI
- After the Surf Session
Zen and the art of maintenance
- Q&A, Comments
Review & Conclusion
Resources at Miles Design
http://milesdesign.com/surf

Best Practice AEC Websites
http://www.psomas.com
http://www.randalllamb.com
http://www.ktua.com
http://www.mwalleng.com
http://www.geoconinc.com
http://www.moonmayoras.com
http://www.array-architects.com
http://www.tylin.com
http://populous.com
http://www.dpr.com
http://www.arup.com
http://www.sellen.com
Other Sites Shown in Session
http://www.davidlecours.com
http://www.teehanlax.com
http://www.kpf.com
http://coarchitects.com
http://hok.com
http://milwaukeepolicenews.com
http://www.smpssd.org
Content Marketing Articles For AEC Firms
Why AEC Firms Must Use Content Marketing
AEC Content Marketing: How To Get Started
AEC Firm Website Articles
5 Symptoms of an Expired Website
Why Your Next AEC Firm Website Will Use Responsive Design
I’m No Longer Scared of Google Analytics
4 Functions AEC Websites Must Serve
SEO for AEC Firms
The Website Development Process
Other Website Resources
http://moz.com
http://www.smashingmagazine.com
https://typekit.com
http://www.typography.com
Reward for Scrolling This Far: embarrassing photo of David Lecours at 15