
I’m No Longer Scared of Google Analytics
I too was confused, overwhelmed and scared of Google Analytics. Since the antidote to fear is knowledge, I wrote this post to help me, and you, understand how to use this essential tool. With the following advice, you can start slow, gain a basic understanding, and grow from here. Google Analytics is a tool that all A/E/C Marketers need to use in our increasingly digital world.
Why AEC Firms Should Use Google Analytics?
I like Google’s answer on their website: “Google wants you to attract more of the traffic you are looking for, and help you turn more visitors into customers.” I recognize that few, if any, A/E/C firms use e-commerce to instantly sell your services. But, relationships can, and do, begin online. A more realistic goal is to begin a relationship with a visitor by sharing your firm’s expertise and then asking the visitor to sign up for your email list, or blog. Google Analytics helps you continually refine your content to attract clients and talent that value your point-of-view.
To help you attract the right leads, here are questions you should be asking, that Google Analytics can help you answer:
- Who is visiting my site?
- Who is driving traffic to my site?
- Which content are they consuming on my site?
- How are they engaging with that content?
- What can I do to make their experience better?
I’ll take you “behind the curtain” with Google Analytics screenshots to answer the above questions for this site, lecoursdesign.com.
“The value of your website will grow as you regularly draw actionable conclusions form your measurement that help you to improve it.” ““ Chris Butler, author of A Strategic Web Designer.
Installing Google Analytics
If you already have Google Analytics installed, skip this section.
Even if you aren’t ready to use Google Analytics, you should install the tracking code in your website to begin to accumulate data. If you are in the process of creating a new website, you should definitely install Analytics in your old site so you have a baseline to compare the performance of your new site. Analytics is free, it’s invisible to your site visitors, and easy to install so you have no excuses for not having this useful tool.
- Go to http://www.google.com/analytics/
- In the main Navigation, click “Analytics,” then the “Sign Up For Free” button
- You’ll receive a tracking ID, something like UA-4878833
- If you have use WordPress as your Content Management System, install the plugin: Google Analytics for WordPress by MonsterInsights
- Copy and paste the tracking ID into your plugin
If you don’t have a Content Management System, then you’ll need to install a snippet of code, that includes your tracking ID, just before the </head> tag in each page you’d like to track. There is more info about how to do this here on the Google Analytics Website. Or you might need your friendly web developer to help you with this.
The Analytics User Interface and Key Terminology
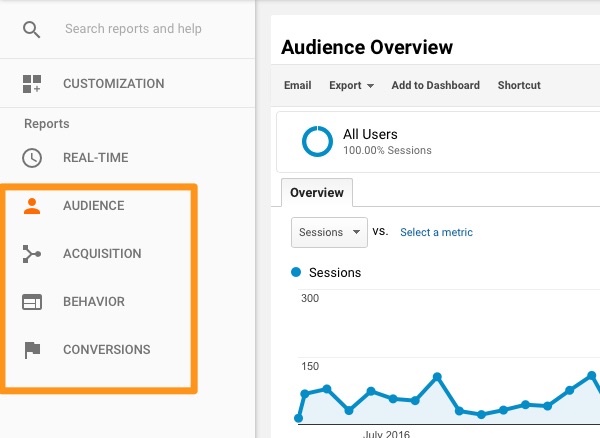
In the left hand navigation, there are four main buttons you should know:
AUDIENCE reports help you understand your users.
ACQUISITION reports explore where your users come from.
BEHAVIOR reports summarize what your users do after they arrive.
CONVERSION reports show how well you’re doing against goals or revenue.

Audience Overview
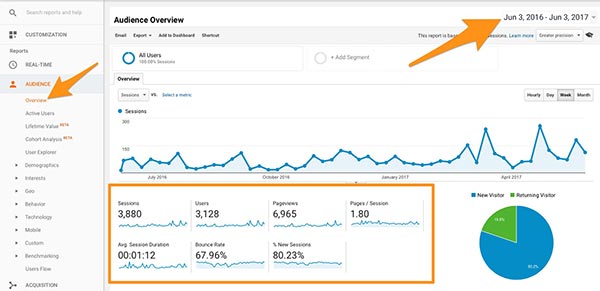
One of the first reports you’ll want to view is Audience > Overview, but first, you’ll need to know some key data point terminology (and my thoughts on their usefulness). This is a real report for this site, over the last year, with the numbers (in italics) for reference.

Sessions (3880) – Total number of Sessions within the date range. A session is a period time a user is actively engaged with your website.
Users (3128) – Users that have had at least one session within the selected date range. Includes both new and returning users. The pie graph in blue and green designates returning visitors (19.8%) vs. new visitors (80.2%).
Just because Google puts Sessions and Users front and center doesn’t mean it’s the most important data point. These are good to track for basic growth of your site traffic and may be good for your ego. But remember, the purpose of your site is not to bring mass visitors to your site; it should be to bring targeted prospects to your site and convert them to sign up for your mailing list.
Pageviews (6965) – Pageviews is the total number of pages viewed. Repeated views of a single page are counted.
“Traffic is meaningless; action is everything.” ““Mark O’Brien, author of A Website That Works
Pages/Session (1.80)
The average number of pages viewed during a session on your site. Repeated views of a single page are counted. This is simply Pageviews (6965) divided by Sessions (3880). This important metric helps to measure how deep a visitor is going into your site. We can assume the higher this number, the deeper a visitor is engaging with your site. Anything above 2 pages per visit is considered good.
Average Session Duration (00:01:12)
The average time duration a visitor stays on your site from when they land to when they leave. Time spent indicates engagement so longer = better. Anything greater than 2 min. per session is decent.
Bounce Rate (67.96%)
Percentage of users that enter your site and leave (bounce) after visiting only one page. Remember that this is an average across all pages. So, it’s more useful to drill down into specific pages to see where visitors are bouncing. For example, a high bounce rate (anything higher than 40%) on a Home, About, Services or Projects page is problematic. But a high bounce rate on a Contact Page is fine because visitors may come directly to this page to get your phone number or address and then leave. As you add valuable content to your blog (and you should), your bounce rate will probably increase because users may search and find your article, read it, be satisfied, and then go on with their day.
Start With Only These Three Reports
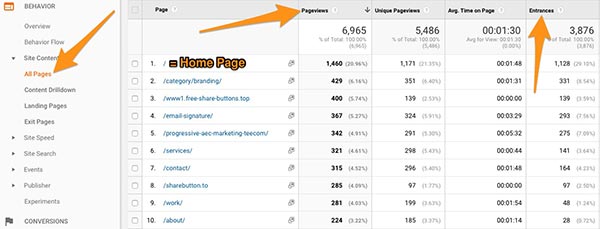
1. Behavior > Site Content > All Pages

This report shows which pages on your site are the most popular as measured by Pageviews. You can also view average time spent on specific pages here. While most visitors will enter your site through your home page, “Entrances” can help you determine what other pages visitors are entering on. Look at the top “Entrance” pages of your site and think about what would be the visitor’s impression if they entered your site through that page. Does your navigation allow the user to easily visit related, or other pages?
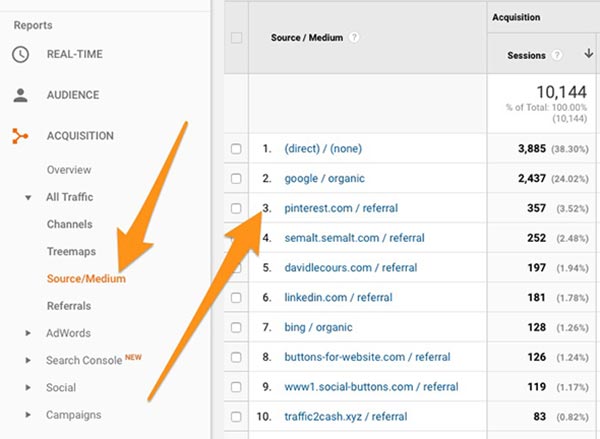
2. Acquisition > All Traffic > Source/Medium

Shows which sources on the internet are referring visitors to your site. Since Pinterest is my top referrer, I know that I should pay attention to promoting my site on Pinterest. Google/Organic means organic (non-paid) search using Google. (Direct) / (none) means that visitors are keying in my URL “lecoursdesign.com” directly (no referring sites and no search).
3. Google Webmaster Tools > Search Console > Search Traffic > Search Analytics

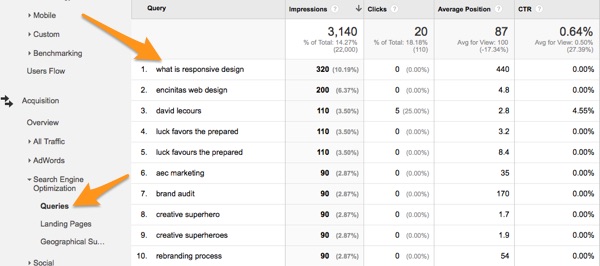
Search Queries
This report shows you what search phrases visitors use to find your site. Since the goal of Search Engine Optimization (SEO) is to attract visitors to your site who are unaware of you (they already know your brand name), pay attention to non-branded keywords. Non-branded keywords contain no reference to your brand name, but are hopefully geared towards your expertise. If your top keywords don’t match what your expertise, then re-work your Titles and Keywords in your SEO. Since “what is responsive design” is the top search phrase for my site, I should make sure I have a blog post related to this topic. I do, here. Note: You’ll access this report through Google Webmaster Tools , not Google Analytics.
Make it a Habit
Create a recurring event (monthly) in your Calendar to spend 20 minutes reviewing your analytics. You can export data easily if you like. Look for trends over a period of time to keep your finger on the pulse of your website. An example of this would be to measure which types of content your visitors are consuming the most (measured by Pageviews) on your blog. This gives you data for decision making on which subjects to write about in the future.
Whenever you make tweaks to your website, be sure to archive what you did, and when, so you can measure how these tweaks affect your website. It’s best to make tweaks one at a time so you can isolate the reason for changes in your website performance.
There were certain assumptions you made when building your site. Google Analytics allows you to prove or disprove these assumptions. It also allows you to respond to usability patterns that you didn’t anticipate. Think of your website using the Japanese concept of kaizen, or continual improvement. This will extend the life of your current site and make it an increasingly powerful marketing tool for your firm.